How To Manually Add Disqus Comment Widget to Blogger?
Today, we will talk about a manual method of installing the Disqus commenting system on
your Blogger blog, which will give you more control over it
In a previous post, we talked about integrating Disqus comments in a Blogger blog. That is just one of the ways to add this commenting system to your blog. If you're the geeky type, you'd want to do it manually, just so you know you can control it and customize it to your liking. It can also come in useful when the Disqus gadget installer isn't working. So today, we'll look at a manual way of installing the Disqus commenting system on your blogger blog.
Note that this method requires you to edit your blog's template HTML, so it is advisable to back up your template before continuing. Also, this method won't work on Blogger Dynamic Views templates.
Adding Disqus comments manually
- From your Blogger dashboard, go to Layout, and then click on Add a gadget in the sidebar
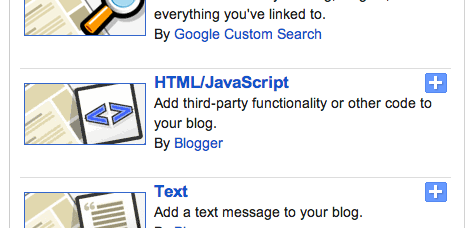
- Select the HTML/JavaScript widget from the list

- Enter Disqus as the title and the following in the content;
We've added a new widget. It is time to tweak it a bit.
- Now go to the Template section, and go into the Edit HTML mode
- Find the widget you just created by searching for 'Disqus'. You should see something like this;
- Add a mobile='yes' key-value pair in that line. It will now look like this;
- Now delete the following code before the closing widget tag...
- ...and replace it with the following code;
- In the code above, change the text CHANGETHIS to your own forum shortname, e.g. MyBloggerTricks.
You now have Disqus installed on your Blogger blog! You can now the widget to your liking!


No comments:
Post a Comment